Corsi e Guide
Corsi e guide per capire meglio il tuo computer
|
Corso Base Webmaster 2
|
| [04] - Inseriamo Immagini e sfondi |
|
Una volta spiegato come formattare il testo, passiamo a spiegare come inserire immagini di sfondo, icone e immagini varie.
Per immagine di sfondo si intende l'immagine che compare come sottofondo su tutta la pagina, lavorando con il testo avevamo lo sfondo della pagina di un solo colore, bianco o verde come preso in esempio nel capitolo precedente. <Cliccando qui> potete vedere un esempio di pagina web con uno sfondo grafico, potete notare che inserendo uno sfondo grafico su una pagina web se ne può migliorare l'aspetto o anche peggiorarlo in alcuni casi, i gusti sono personali, comunque siamo qui per spiegare come si inserisce.
Come inserire uno sfondo grafico su una pagina web?
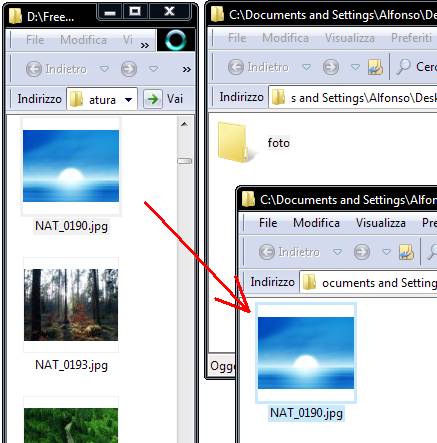
Prima di tutto se vogliamo inserire qualsiasi immagine nella pagina web, dobbiamo prima copiare l'immagine nella cartella del sito, nel nostro caso miosito, e in particolare nella cartella precedentemente creata per questo scopo a cui abbiamo dato nome foto. Prendiamo quindi l'immagine che ci interessa dal nostro computer e copiamola nella cartella foto come vediamo nell'immagine qui sotto.

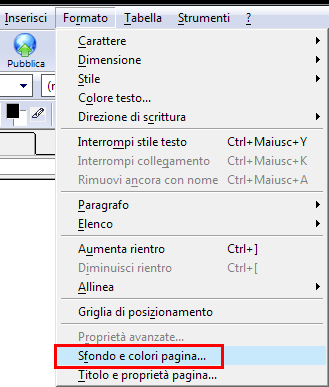
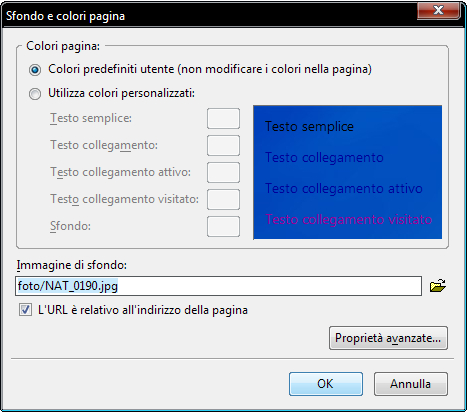
Una volta inserita l'immagine che ci interessa nella cartella foto, torniamo in Kompozer e dal menu Formato selezioniamo Sfondo e colori pagina

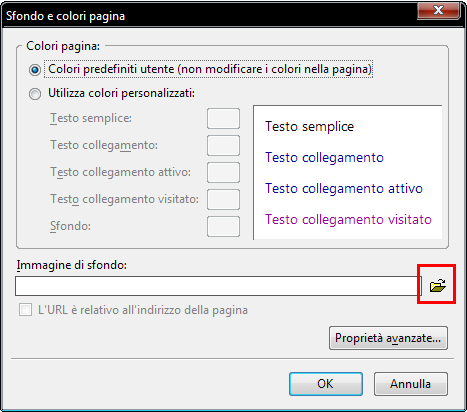
in questa finestra clicchiamo sull'icona cartella

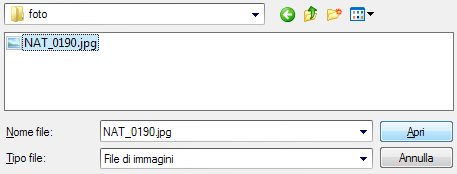
portiamoci nella cartella foto,selezioniamo l'immagine e clicchiamo su Apri

torneremo alla finestra precedente dove troveremo il percorso dell'immagine selezionata, clicchiamo su OK

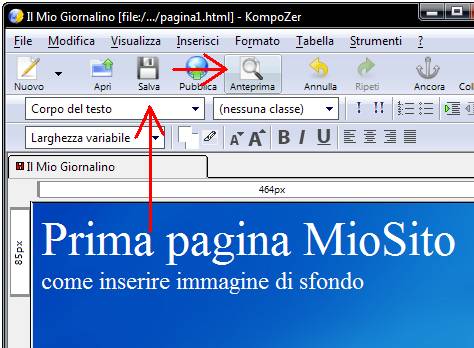
l'immagine e stata inserita come sfondo, modifichiamo il colore del testo in modo che sia visibile sul colore dello sfondo, salviamo e clicchiamo su Anteprima.

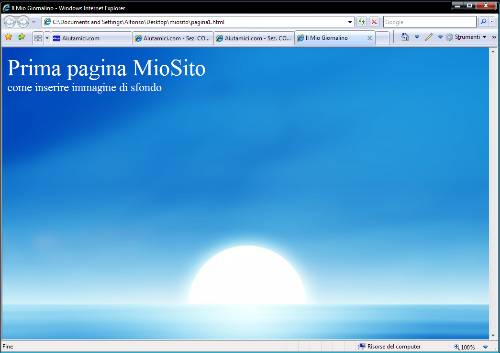
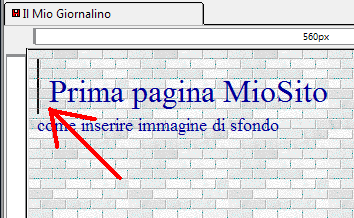
vedremmo cosi la nostra pagina web con sfondo grafico come lo vedranno i visitatori del nostro sito

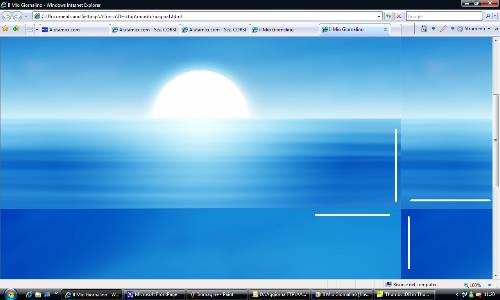
ma c'è un problema, se l'immagine di sfondo ad esempio e di 800x600 pixel e il nostro visitatore utilizza una risoluzione maggiore, tipo 1024x768, la pagina comparirebbe come nella figura sotto, ho inserito delle linee bianche per mostrare che l'immagine viene ripetuta in verticale e orizzontale,
possiamo pensare che per risolvere il problema basta inserire un'immagine più grande, ad esempio 1024x768, ma l'immagine che ho utilizzato era già a 1024x768, io utilizzo una risoluzione a 1280x768 e questo sotto e il risultato, quindi non c'è soluzione a questo problema, le immagini di grandi dimensioni non sono utilizzabili come sfondo web

la soluzione per impostare una bella grafica di sfondo sono le miniature web, immagini ridotte che se affiancate non mostrano la separazione, prendiamo questa immagine come esempio

impostandola come sfondo vediamo che l'immagine viene ripetuta come quella grande, ma in questo caso non si notano le separazioni

ma anche qui abbiamo un problema, l'immagine non è adatta a contenere testo, andrebbe bene come sfondo per creare una pagina dove inserire una foto grande al centro, ma il testo risulta illeggibile a meno che di non scrivere con caratteri molto grandi

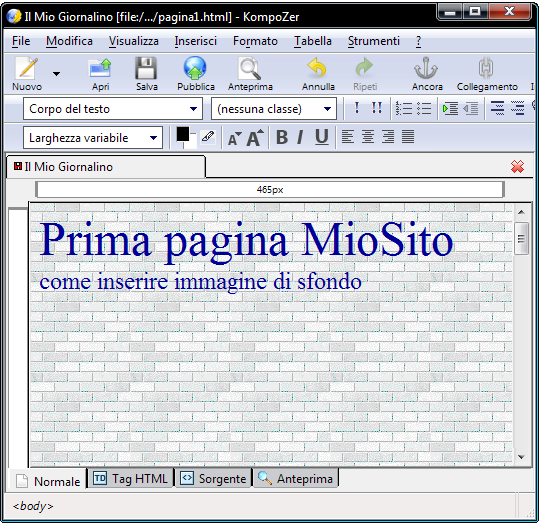
quindi per lo sfondo della pagina e meglio utilizzare una grafica meno disturbata, chiara o scura che sia, come ad esempio questi mattoni

come vediamo lo sfondo grafico e gradevole e non disturba affatto la scrittura, ovviamente bisogna cambiare colore al testo per adattarlo allo sfondo.

vediamo adesso come inserire le immagini nella pagine web, per fare le stesse prove potete utilizzare le immagini che si trovano su questa pagina, selezionatele con il pulsante destro del mouse e nel menu spuntate la voce Salva immagine con nome, salvateli nella cartella miosito/foto prima di collegarle alla vostra pagina, oppure utilizzate le vostre immagini, non è importante cosa inserite ma come si inseriscono

torniamo nella nostra pagina di prova, posizionate prima di tutto il cursore dove volete inserire l'immagine

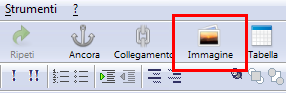
quindi clicchiamo l'icona Immagine

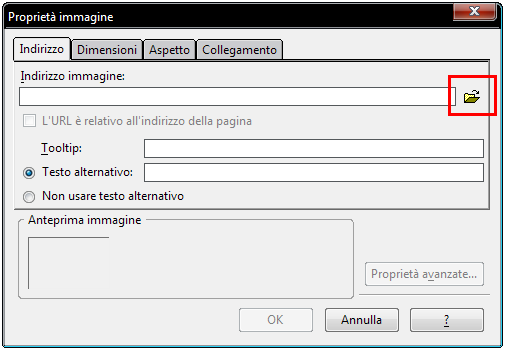
in questa finestra clicchiamo la cartellina per caricare l'immagine

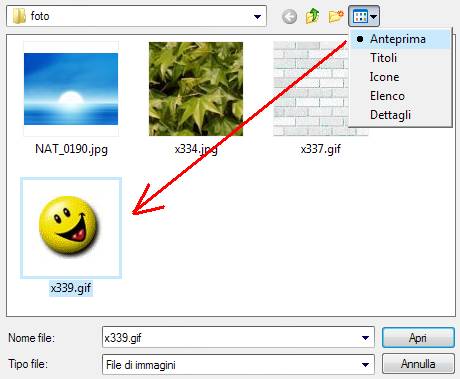
per facilitare la ricerca clicchiamo l'icona in alto a destra e spuntiamo Anteprima, quindi selezioniamo l'immagine da caricare e clicchiamo su Apri

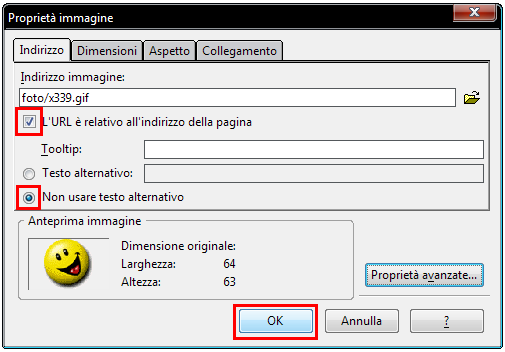
torneremo alla finestra precedente
per le immagini lasciamo sempre spuntata la voce L'URL è relativo all'indirizzo della pagina, se sull'immagine si inserisce un collegamento ipertestuale, dobbiamo spuntare la voce Testo alternativo (i collegamenti verranno spiegati nelle lezioni successive), se l'immagine e presente sulla pagina solo come immagine a se stessa spuntiamo la voce Non usare testo alternativo, clicchiamo quindi su OK

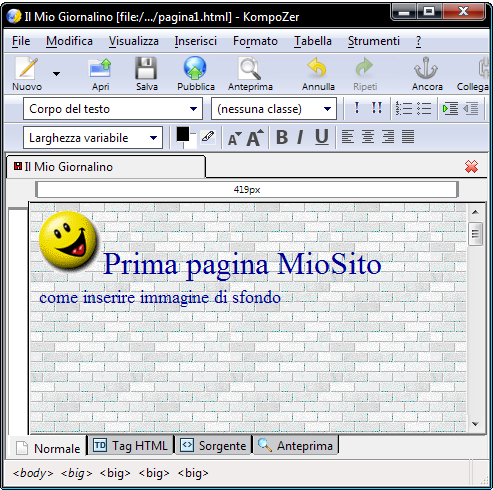
ecco che l'immagine comparirà dove avevamo posizionato il cursore, vediamo che il testo si posizionerà alla base dell'immagine

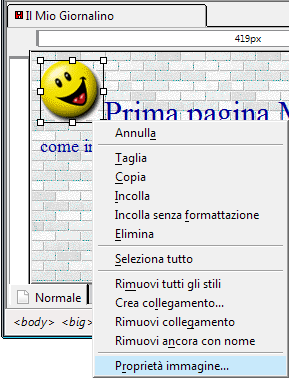
per far salire il testo in modo che venga affiancato all'immagine, tipo impaginazione di riviste e giornali, selezioniamo l'immagine con il pulsante destro del mouse e selezioniamo
Proprietà immagine

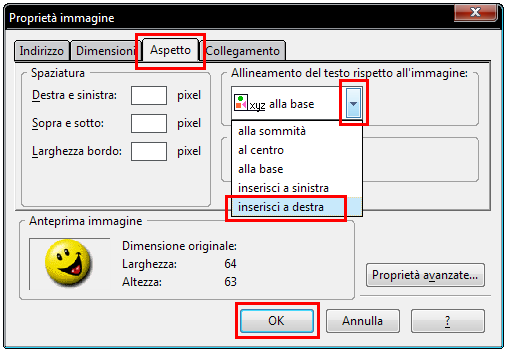
clicchiamo in alto su Aspetto, poi in Allineamento testo clicchiamo sulla freccia e spuntiamo la voce inserisci a destra e OK

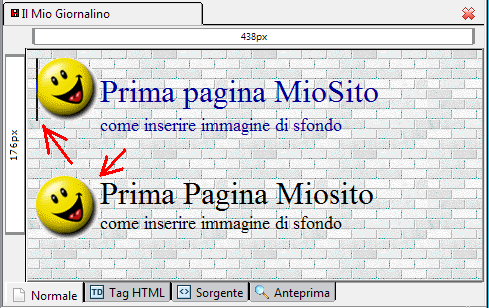
come vediamo qui sotto, il testo in BLU non si allinea all'immagine in modo perfetto, ho commesso volutamente un errore, come possiamo notare la freccia rossa rivolta verso l'alto indica una linea nera, si tratta del cursore del testo che inizialmente era impostato per un carattere più grande, ho dato uno spazio e ho continuato a scrivere con un carattere più piccolo, ma l'impostazione del testo grande e rimasto e l'immagine si adatta con il carattere a cui e più vicino, quindi prima di inserire l'immagine assicuratevi che non esiste un carattere più grande prima del testo
nella parte bassa con testo in NERO possiamo vedere il testo che si allinea perfettamente all'immagine

ATTENZIONE - E' di vitale importanza che le immagini che utilizzate nella vostra pagina web siano prima copiate nella cartella foto e solo dopo collegate alla vostra pagina, quando lo andremo a pubblicare sul web invieremo tutto il contenuto che si trova nella cartella miosito, se avete collegato qualche immagine che si trova fuori da questa cartella, non verrà inviata e pertanto non si potrà vedere sul sito on line.
Altra avvertenza, per qualsiasi file che inserirete nel vostro sito, che siano immagini, file di testo o altro, dovete sempre indicare i caratteri esatti del nome del file, mi spiego meglio
In rete vengono utilizzati computer con sistemi operativi UNIX che a differenza dei computer con Windows, hanno la particolarità di vedere i caratteri maiuscoli e minuscoli come caratteri diversi, esempio una B maiuscola e una b minuscola, per UNIX sono due caratteri completamente diversi e quindi se nella vostra pagina web indicate di aprire un'immagine dal nome back.jpg, ma l'immagine o il file che avete inserito è nominata come Back.jpg, l'immagine non sarà caricata in rete perché appunto il sistema UNIX vede quel nome diverso dall'altro. In Windows questo non succede in quanto le due lettere hanno lo stesso valore.
Se collegate file e immagini dai menu come indicato qui sopra non ci saranno problemi, ma se andate a modificarli manualmente ricordatevi di usare maiuscole e minuscole esattamente come è impostato il nome del file
Altro consiglio: Windows permette di gestire nomi con più parole e separati da spazi, per quanto riguarda la lunghezza delle parole nessun problema, ma evitate in qualsiasi modo di inserire gli spazi nel nome di un file, in quanto gli spazi verrebbero modificati con il segno %, segno che non sarà compreso nel collegamento e renderebbe lo stesso non funzionante o comunque creerebbe dei problemi. Se volete separare una parola dall'altra usate i trattini, es: il_mio_cane.jpg. invece di il mio cane.jpg, se il nome del file contiene spazi rinominatelo, selezionate il file con il pulsante destro del mouse e dal menu spuntate la voce Rinomina, sostituite gli spazi con i trattini e premete Invio prima di collegarle sulla pagina web.
Precedente
Successivo