Questo capitolo non é rivolto a chi e alle prime armi con la costruzione di un sito web, in ogni caso leggere e apprendere non fa certo male.
Non fate prove pratiche di questa lezione se non potete usarle.
ATTENZIONE - il riferimento al contenuto e al webmaster in questo articolo, riguardano il sito Volontariweb.com, che collabora volontariamente con i suoi articoli, con Aiutamici.com.
Oggi 24 Ottobre 2003.
Premetto che sulla materia ASP sono anche io un principiante e queste sono le prime prove che faccio, in seguito realizzerò altri articoli sul tema. Sono comunque certo che questo articolo aprirà gli occhi a più di una persona e come al solito verrò sommerso di complimenti :o)
Per informarmi sulla materia di cui vado a parlarvi in questa lezione ho gironzolato a destra e a sinistra sul web, ho sfogliato diversi corsi su ASP, e anche se tutti più o meno sono fatti bene, tutti tralasciano una cosa importante I Principianti. Insomma per poter capire due semplici istruzioni ho dovuto fare riferimenti incrociati da diversi articoli, "se questo lo dice e l'altro lo ha ripetuto allora significa che quel comando deve andare li, ma come inserirlo?"
Insomma a noi poveri principianti non pensa nessuno, non potete immaginare quando vi invidio sul fatto che voi potete leggere questo mio corso e a mio tempo nel 1997 tutto questo le ho dovute cercare a volte trovandole per caso e impiegando mesi. Modesto vero? :o)
Dal sito Trovaguide riporto questo breve testo:
Cenni introduttivi
ASP, acronimo di Active Server Pages, è una sigla utilizzata per indicare una particolare tecnologia, sviluppata da Microsoft sulla falsariga di PHP, mediante la quale è possibile realizzare delle pagine Web il cui codice venga processato dal server prima di essere inviato al client. Lo scopo di questa guida è quella di introdurre il lettore all'utilizzo della tecnologia ASP, mostrandone gli aspetti di base. Gli unici prerequisiti richiesti sono la completa conoscenza dei meccanismi di HTML, la conoscenza della sintassi di base di JavaScript ed un po' di praticità con il settore del web-publishing, oltre ad un minimo di confidenza con le più basilari tecniche programmative.
Chi e interessato alla programmazione ASP può approfondire andando a questo indirizzo: http://www.trovaguide.it/asp/ ma come abbiamo appena letto nell'introduzione, per seguire la guida bisogna già avere delle conoscenze di base, continuiamo per i fatti nostri a piccoli passettini, tanto non abbiamo fretta e comunque quando vi spiego qui sotto non é riportato da nessuna parte.
Realmente a cosa serve ASP
ASP e un linguaggio di programmazione superiore all'HTML, ha la proprietà di creare pagine dinamiche, ovvero prende più pagine html e le riunisce in un unica pagina, cosa che HTML non é in grado di fare, non mi dilungo su cos'altro si può fare con ASP, vi riporto solo l'esempio di cui trattiamo in questo articolo che nella sua estrema semplicità e già di grande utilità.
Iniziamo con un esempio, nel vostro sito RICETTE DI CUCINA avete inserito un centinaio di ricette, per ogni ricetta una pagina web e su ogni pagina avete inserito il menu per passare da una pagina all'altra, oppure avete inserito il codice di un banner pubblicitario.
A questo punto decidiamo di aggiungere una voce importante nel menu oppure vogliamo cambiare il codice di scambio banner, avete già intuito che sarete costretti a modificare tutte e cento le pagine una ad una, un lavoraccio immane solo a pensarci.
Allora qualcuno dirà, posso utilizzare i FRAME, mettere il menu e i banner sul frame e non essere costretto a modificare le pagine una ad una.
Il problema e che se hai cento pagine di ricette, inserendo il banner su ogni pagina, avrai mostrato 100 banner, mettendo il banner sul frame rimarrà fermo e visibile una sola volta, quindi la soluzione ottimale e l'utilizzo della programmazione ASP, l'unico problema e che per utilizzare questa programmazione, anche con il semplice esempio che andrò a dimostrarvi, é necessario possedere uno spazio server che supporti il linguaggio ASP.
Chi ha spazio web gratuito può dimenticarsi di utilizzare questo linguaggio, non é supportato da nessun server gratuito, se qualcuno ne avesse conoscenza ce lo faccia sapere.
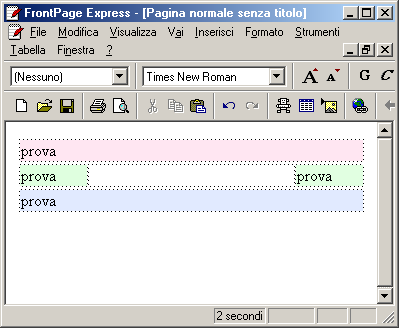
Eccoci arrivati alla prova pratica, nell'esempio che segue vediamo un sito a pagina unica composto da tre riquadri fondamentali, nel riquadro in VERDE abbiamo un menu con vari collegamenti del sito, nel riquadro GIALLO la zona dove inserire i banner e nel riquadro BIANCO la zona dove compaiono gli articoli.
Apportare una qualunque modifica richiederebbe ore di tempo se dovessimo ritoccare tutte le pagine come appena detto.
Utilizzando ASP possiamo separare le varie parti e farle ricaricare dinamicamente, mi spiego meglio.
Prendiamo la prima pagina e separiamo le varie parti VERDE, GIALLO e BIANCO
Per separare intendo creare tre pagine per ogni zona, una pagina HTML che contenga il menu, una pagina HTML che contenga il banner e una pagina HTML che contenga l'articolo.
Dopo aver copiato il menu VERDE su una nuova pagina, il codice banner GIALLO su una nuova pagina, eliminiamo dalla pagina Articolo in BIANCO la parte VERDE e GIALLA
avremmo quindi tre pagine
menu.htm
banner.htm
articolo.htm
Ovvio che chi ha cento pagine dovrà modificarle tutte per questa operazione, ma sarà l'ultima volta che lo farà.
A questo punto realizziamo la quarta pagina, che nell'esempio sopra e rappresentato in ROSSO, questa sarà la pagina base.asp, questa pagina si occuperà di riunire in una sola pagina le tre pagine separate.
Il procedimento e molto semplice, basta prendere una pagina del sito che utilizzavamo ed eliminare tutto il testo e tabelle inutili, devono rimanere come nell'esempio sopra, le tre tabelle generali, dove in ognuna di queste andrà inserito un comando che farà INCLUDERE la pagina.htm che vogliamo, quindi nel riquadro in verde faremmo comparire la pagina menu.htm, nel riquadro in giallo la pagina banner.htm, e nel riquadro bianco la pagina articolo.htm, quindi salviamo la pagina base.asp, con il nome ricetta001.asp.
Direte, "ma cosi facendo il lavoro aumenta notevolmente, perché includere le tre pagine dopo averle separate, Alfonso sarai mica pazzo?" :o)
Ricordo che in programmazione ASP sono un principiante assoluto e la procedura che sto descrivendovi non e molto agevole, c'é una soluzione per non creare altre 100 pagine asp, appena capisco come funziona creo un altro articolo per spiegarlo.
Quello che forse non avete ancora capito e che le due pagine menu.htm e banner.htm saranno uniche per tutte le 100 pagine del sito, ovvero modificando la pagina banner.htm questa verrà caricata su tutte le pagine con la nuova modifica fatta.
Spero che adesso avete capito dove volevo arrivare.
In pratica avremmo
- 100 pagine di ricette senza menu e banner che non dovranno più essere modificate
- 100 pagine ASP che richiameranno le 100 ricette, il banner e il menu (utilizzando un data base in ASP le 100 pagine diventeranno 1, per il momento accontentiamoci :o) Certo é che le pagine articolo, anche utilizzando un database in ASP non dovranno mai più essere ritoccate.
- 1 pagina menu
- 1 pagina banner
Alla data attuale indicata in cima a questa pagina, ho utilizzato questo procedimento per le pagine del sito VolontariWEB.com, qui addirittura la pagina e suddivisa in 5 parti più la pagina ASP che li guida, vedi questo esempio:
Base
|
Menu
sinistro
|
Articoli
|
Menu
destro
|
|
Qualsiasi modifica inserisco nel menu sinistro, superiore, destro o inferiore, si aggiorneranno automaticamente in tutte le pagine del sito.
Andiamo a realizzare la pagina base.asp, aprite FrontPage Express o qualsiasi altro editor, i suggerimenti in questo corso sono sempre riferiti a FrontPage Express.
Nella pagina vuota inseriamo e dimensioniamo le tabelle a nostro piacimento, coloriamole diversamente e inseriamo un testo di prova, quindi vediamo l'anteprima per controllare se le tabelle in larghezza combacia alle dimensioni impostate. La dimensione di una tabella per essere visibile in un area di 800x600 e di 780 pixel, ricordiamoci anche di impostare la tabella in modo centrato alla pagina altrimenti chi entra con risoluzioni superiori a 800x600 lo vede a sinistra.

Dopo aver controllato che che la tabella in larghezza corrisponde all'impostazione voluta, torniamo in FrontPage ed eliminiamo le scritte prova, come potete vedere nell'immagine sopra, la pagina non deve contenere nulla.
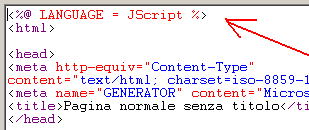
A questo punto da FrontPage andiamo nel menu Visualizza - HTML, e inseriamo in testa alla pagina il seguente comando azzurro
<%@ LANGUAGE = JScript %>
Come nell'immagine qui sotto

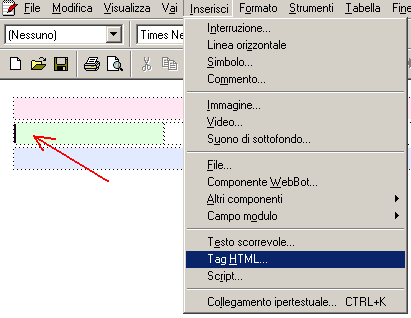
Questo comando indica che la pagina e un ASP che include comandi HTML, chiudiamo la finestra HTML, posizioniamo il cursore all'interno di una tabella e andiamo al menu Inserisci - Tag HTML come in figura

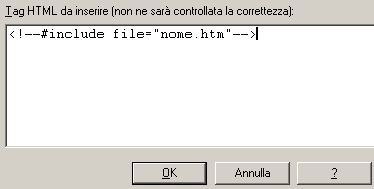
e nella finestra che compare inseriamo il comando
<!--#include file="nome.htm"-->
in rosso naturalmente dobbiamo mettere il nome della pagina da far caricare.

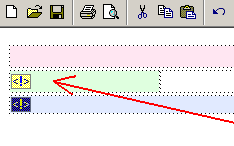
dopo aver inserito il codice diamo OK e torniamo alla pagina dove comparirà un quadratino giallo che indica l'inserimento di un codice nella pagina.

selezioniamo il quadratino con un solo clic su di esso, copiamolo con i tasti CTRL+C e incolliamolo in un'altra cella con CTRL+V, quindi clicchiamo due volte sul quadratino appena inserito e cambiamo il nome della pagina da caricare in quella cella. Facciamo la stessa cosa con tutte le celle e il lavoro e terminato, salviamo la pagina con il nome che preferiamo.
Utilizzando la stessa pagina possiamo creare tutte le altre pagine del sito, basta solo modificare il codice INCLUDE della cella centrale bianca, inserire il nome del secondo articolo, andare quindi al menu Salva con nome e inserire pagina2.asp, e cosi via fino alla creazione di tutte le pagine guida in ASP.
Nella pagina Menu.htm del sito, dobbiamo modificare i vecchi collegamenti con le nuove pagine ASP.
PRIMA DI FARE QUALSIASI PROVA FATE LE COPIE DI RISERVA DEI FILE
Praticamente abbiamo terminato questa lezione.
Nel caso volete controllare se il vostro spazio web accetta le funzioni ASP fate questa prova, aprite NOTEPAD e inseriteci questo comando:
<%="Ciao!! Questa è la mia prima pagina ASP: "&Now()%>
salvate quindi il documento con nome prova.asp, inserite quindi questo file tramite FTP sul vostro spazio web e quindi andatelo a caricare da internet explorer, se lo spazio web accetta le funzioni ASP dovrebbe comparirvi il messaggio come segue:
Ciao!! Questa è la mia prima pagina ASP: 10/24/2003 5:11:58 PM
se invece non compare ne data ne ora significa che non e supportato ASP, ma come detto prima; gli spazi gratuiti non li supportano.
Chi e interessato all'argomento ASP può acquistare un nome dominio con spazio web illimitato e tante funzioni incluse da Aruba al prezzo di circa 24 euro annuali. Inserite il nome dominio che vorreste avere per il vostro sito nella finestra qui sotto
Ecco cosa offre se acquistate un:
Servizio dominio + Hosting Windows2000 (o superiore)
Il servizio Hosting Windows Aruba.it permette di registrare un dominio con estensione a scelta fra quelle disponibili e di disporre di uno spazio illimitato su disco per pubblicare le proprie pagine ed i propri files.
A corredo viene anche fornito il servizio e-mail con caselle del tipo nomescelto@dominioscelto.it (o .com .net .org ecc.)
Basandosi sulla piattaforma Windows2000 (o superiore) il servizio supporta in modo nativo il linguaggio asp, i database access, FrontPage ed il nuovo .NET Framework(**). E' presente anche il supporto per altri linguaggi quali perl e php.
Caratteristiche in dettaglio :
- Spazio illimitato su disco
- Banda best-effort in server farm da 930Mbit/s (network.aruba.it)
- Pannello di controllo per la posta
- 5 caselle pop3 da 50Mb ciascuna
- 5 Alias e-mail
- 5 Mailing lists
- 5 Autorisponditori
- 5 Forwards
- Casella Catch-all
- Webmail
- Pubblicazione con FTP
- Pubblicazione con FrontPage
- Estensioni Front Page 2000 (o superiore)
- Supporto Microsoft .NET Framework(**)
- Supporto Visual Studio .NET (**)
- Supporto database Access (via asp)
- Php 4 o superiore
- Perl 5.6.1 o superiore
- ASP 3.0
- ASP .NET (**)
- ADO .NET (**)
- XML 4
- WAP
- CDO.SYS (nuovo CDONTS)
- Formmail (vademecum.aruba.it)
- Contatore (vademecum.aruba.it)
- FormUpload (vademecum.aruba.it)
- Area protetta (vademecum.aruba.it)
- Guestbook (vademecum.aruba.it)
- Directory cgi-bin
- Directory public
- Directory mdb-database
- Antivirus real-time
- Server con sistema Raid 1 (mirroring)
- Assistenza on-line tramite forum.aruba.it
- Guide, esempi e script già pronti su vademecum.aruba.it
- Servizio statistiche (opzionali)
- Indirizzi e-mail illimitati (opzionali)
- Mysql (opzionale)
(**)Beta
Insomma ad un costo assolutamente non eccessivo potrete realizzare un vero sito web con tanto di vostro nome personalizzato http://www.mionome.com
Questo sito risiede proprio su Aruba avendo io stesso acquistato il pacchetto appena indicato, se siete interessati ve lo consiglio.
|