Qui sotto alcuni esempi di immagine contornato dal testo
 Esempio 1 Esempio 1
Iniziamo inserendo un testo dopo un immagine, senza utilizzare nessun comando HTML predisposto, ed ecco come si presenterebbe il testo, insomma potrebbe andare bene per alcune situazioni, ma non certo per tutte.
 Esempio 2 Esempio 2
Adattiamo adesso il testo per contornare l'immagine e l'effetto come si vede e completamente diverso dal precedente. Si risparmia molto spazio e non obbliga ad utilizzare le tabelle, anche se in alcuni casi e necessario utilizzare le tabelle al posto del testo contornato.
 Esempio 3 Esempio 3
L'immagine si può posizionare anche a destra del testo come in questo esempio.
 Esempio 4 Esempio 4
In questo altro esempio allineiamo anche il testo a destra per farlo combaciare all'immagine
 Esempio 5 Un altro esempio utilizzabile e la centratura del testo, se però continuiamo a scrivere il testo passa sotto all'immagine, questo effetto si usa solo per dei titoli a singola riga e come vediamo qui sotto si può inserire l'immagine anche al centro del testo Esempio 5 Un altro esempio utilizzabile e la centratura del testo, se però continuiamo a scrivere il testo passa sotto all'immagine, questo effetto si usa solo per dei titoli a singola riga e come vediamo qui sotto si può inserire l'immagine anche al centro del testo
 Titolo Uno Titolo Uno
Titolo  Uno Uno
creando quindi effetti speciali senza utilizzare le tabelle.
Abbiamo visto alcuni esempi di allineamento testo attorno all'immagine, vediamo adesso come realizzare questo effetto con FrontPage Explorer.
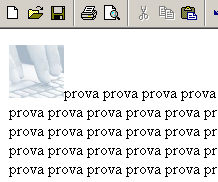
Apriamo il programma e carichiamo un immagine qualsiasi su una pagina vuota, quindi al suo fianco iniziamo a scrivere del testo di prova

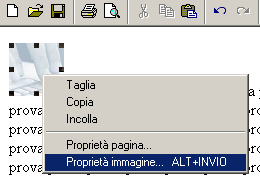
quindi posizioniamoci con il mouse sull'immagine e cliccando sul pulsante destro selezioniamo Proprietà immagine

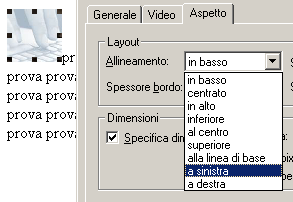
nella finestra Proprietà immagine, clicchiamo in alto sulla voce Aspetto, di default e impostato sull'allineamento in basso, selezioniamo come mostrato in figura la voce a sinistra, e diamo OK

tornando alla pagina ecco il risultato ottenuto di testo allineato a sinistra dell'immagine

possiamo quindi provare le varie combinazioni di allineatura, non le mostro tutte in quanto sarebbe inutile.
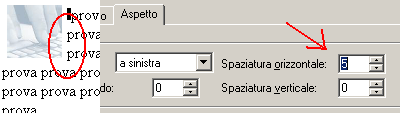
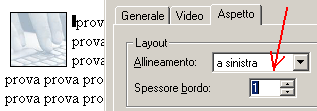
Vi faccio però notare un problema, il testo e troppo vicino all'immagine, per allontanare il testo dall'immagine torniamo su Proprietà immagine/Aspetto e impostiamo la spaziatura che vogliamo avere, nell'esempio qui sotto ho impostato 5 e nel cerchio la reale spaziatura che si ottiene, confrontatelo con l'immagine sopra per notare la differenza.

Un altra particolarità da segnalare e il bordo attorno all'immagine, un effetto carino in particolari occasioni, sempre nella finestra Proprietà immagine/Aspetto impostiamo lo Spessore bordo a 1, e come vedete nell'immagine sotto l'effetto del bordo sull'immagine. Da tenere presente che l'immagine con questo bordo non viene modificata.

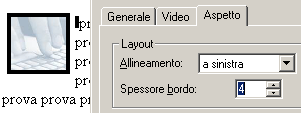
ecco qui sotto l'effetto impostando a 4 lo spessore

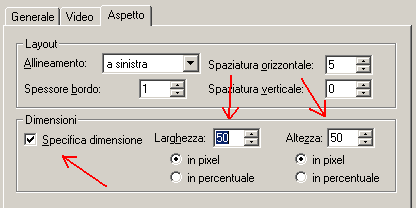
per completare le opzioni disponibili e possibile dimensionare l'immagine senza intervenire sull'immagine, ovvero se l'immagine e composta da 100x100 pixel possiamo ridurla o aumentarla utilizzando la stessa immagine, questo però e utile solo per adattarla leggermente nella pagina, ecco qui sotto un immagine adattata a varie misure. 100x100 pixel, 75x75, 50x50, 25x25 pixel

per modificare le dimensioni di un immagine bisogna spuntare la voce Specifica dimensione e agire sui due valori Larghezza e Altezza, e qui possibile anche modificare l'immagine, esempio se un immagine e 65x50 possiamo impostarla a 50x50, l'immagine verrà un po' distorta ma all'occorrenza se vogliamo impostare immagini diverse alla stessa dimensione e molto utile per allinearle con precisione.

Continuo a ripetere, provate ad eseguire le esercitazioni, solo cosi capirete meglio tutte le lezioni.
Alla prossima.
|