Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Continua dalla lezione precedente
Nella precedente lezione vi ho consigliato di fare varie prove fra cui inserire del testo sopra l'immagine 120x60-2.bmp, sicuramente sarete incappati in un errore, andiamo a vedere nell'immagine qui sotto.

Penso avete già capito l'errore di cui parlo, mentre nel creare l'immagine GIF con fondo bianco, non lo avevate notato, nell'immagine a milioni di colori, scrivendo il testo come nella precedente GIF il testo scritto in rosso e accompagnato da uno sfondo bianco, ovvio che cosi non serve a nulla avere un immagine grafica di sfondo. Allora che si fa? Semplice, come potete vedere dall'immagine sopra, vi sono due frecce rosse che indicano due opzioni, selezionando l'una o l'altra si hanno quegli effetti, ovvero selezionando l'icona sotto si annulla lo sfondo e compare solo il testo, che nel secondo esempio ho impostato di colore bianco dove risulta graficamente meglio del rosso su sfondo blu.
Ammettetelo non credevate che il piccolo e inutile Paint potesse arrivare a tanto, il meglio e che ha tante altre funzioni interessanti.
Non ve le spiego tutte assieme, siccome questa parte del corso mi sembra importante, continueremo a spiegare grafica, dopo i banner passeremo a realizzare Gif Animate e dopo vedremo come realizzare pulsanti e bottoni lavorando con lo ZOOM del programma, quindi torneremo su FrontPage Express a realizzare un vero sito, un master che voi tutti potrete personalizzare a piacimento ma che per tutti avrà una base uguale.
 Ecco, sempre con l'opzione di cui all'immagine precedente cosa si può fare con il colore trasparente, come vedete qui sotto, a sinistra dei colori selezionabili, ci sono due colori sovrapposti, uno e nero, quello sotto e bianco
Ecco, sempre con l'opzione di cui all'immagine precedente cosa si può fare con il colore trasparente, come vedete qui sotto, a sinistra dei colori selezionabili, ci sono due colori sovrapposti, uno e nero, quello sotto e bianco

Avendo impostato nella scritta miosito il colore bianco, selezionando il colore bianco di sfondo, questa diventa trasparente se si ritaglia l'immagine e la si passa sopra un altra immagine, come ho fatto nell'esempio qui a sinistra. Come potete notare ci sono imperfezioni, pixel bianchi che sporcano il riempimento con il prato, questo programma non e fatto per creare effetti particolari, comunque in particolari situazioni può risultare molto utile.
I banner sono cosi stati creati nei due formati GIF e JPG, andremo a spiegare come realizzare le Gif Animate, queste possono essere utilizzate per i banner animati, ne avrete visti parecchi, ma anche per creare degli effetti speciali non destinati ad essere usati come banner, faremo diversi esempi e le realizzeremo, qui il limite e la fantasia di chi crea grafica. Tenete comunque sempre presente che la grafica in un sito internet deve esserci, ma deve anche essere leggera, quindi da una parte studiate l'aspetto grafico di un sito, dall'altra cercate di renderla più leggera possibile, una pagina web pesante da caricare, anche se bella non invoglia il visitatore a tornare se deve impiegare una vita ad entrare.
Le Gif Animate
 Punto primo, le Gif Animate devono contenere pochi colori, é essenziale in quanto per realizzarle bisogna creare più immagini e se ognuna pesa pochi Kb insieme diventano un macigno.
Punto primo, le Gif Animate devono contenere pochi colori, é essenziale in quanto per realizzarle bisogna creare più immagini e se ognuna pesa pochi Kb insieme diventano un macigno.
Una Gif Animata altro non é che più immagini mostrate a rotazione, questo effetto si può realizzare solo con il formato GIF, e le immagini devono essere tutte della stessa dimensione.
Torniamo nel programma Paint, per creare più immagini uguali il metodo migliore e quello di caricare l'immagine master come spiegato in precedenza, quindi si apre il master si inserisce il testo o i colori desiderati e si salva in ordine progressivo, banner1, banner2, banner3 ecc.
In questo esempio ho voluto invece disegnare dei rettangoli 120x60 di colore rosso nella stessa pagina, ho inserito al loro interno del testo come potete vedere qui a sinistra e adesso andrò a ritagliarli utilizzando lo ZOOM del programma, cosi imparerete anche l'utilizzo dello zoom.
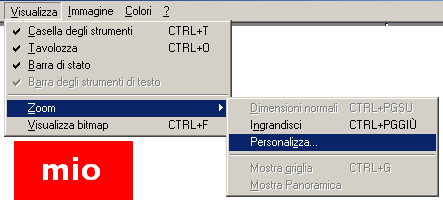
Per impostare lo zoom andiamo al menu Visualizza - Zoom - Personalizza

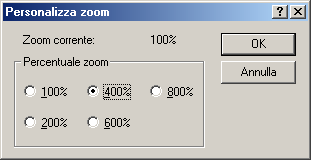
Comparirà questa finestra, impostiamola a 400%, vedremo l'immagine ingrandita notevolmente, questo ci permetterà di essere più precisi nella fase di ritaglio

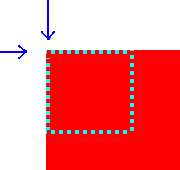
Come vediamo qui sotto, posizioniamo il puntatore del mouse all'interno del rettangolo nel primo pixel in alto a sinistra e tenendo premuto il pulsante sinistro del mouse, muoviamoci per selezionare l'intero rettangolo.

Dopo aver selezionato con precisione il rettangolo, intorno a questo compare un tratteggio, selezioniamo dal solito menu tasto destro, Copia su, e salviamo la prima immagine in ordine progressivo, banner1

Dovrete fare un po' di pratica finché non riuscirete a selezionare con precisione i vari rettangoli.
Una volta salvati in BMP tutti e cinque i rettangoli con i nomi banner1 banner2 banner3 banner4 banner5, dovremmo convertirli tutti in gif come spiegato in precedenza.
Quando tutti e cinque le gif saranno pronte, apriamo il programma Gif Amimator, che abbiamo scaricato e installato all'inizio di questa lezione Grafica, se non lo avete fatto andate alla lezione 14 e scaricatelo.
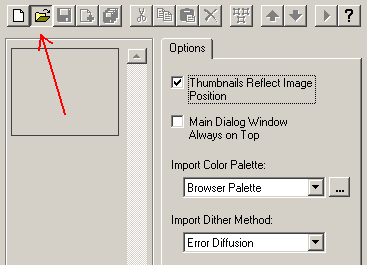
Apriamo Gif Animator, nella figura sotto vedete il suo aspetto iniziale, cliccate sull'icona cartella indicata dalla freccia per aprire la prima immagine da inserire nell'animazione, la prima immagine diventerà anche l'immagine che prenderà l'animazione.

Delle cinque immagini preparate, inseriamo come prima immagine l'ultima della serie, il motivo e che facendo al contrario come sarebbe logico, saremmo poi costretti a cambiare l'ordine delle immagini altrimenti l'animazione andrebbe al rovescio, prima l'ultima immagine , poi la penultima, la terz'ultima e cosi via.
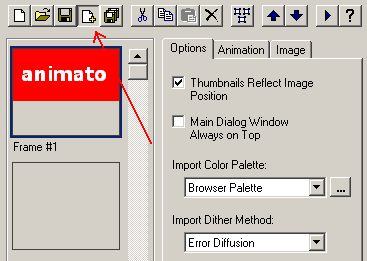
Dopo aver inserito il banner5.gif, come sopra indicato, per inserire le successive, banner4.gif, banner3.gif, banner2.gif, banner1.gif, si deve cliccare sull'immagine Insert come indicato nella figura qui sotto per ogni immagine da inserire.

Vedrete quindi comparire in successione i vari GIF nell'ordine giusto di presentazione

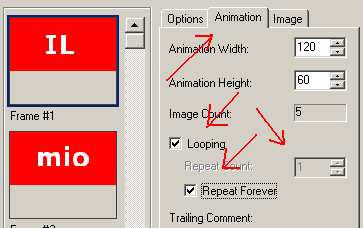
A questo punto bisogna impostare l'animazione, selezioniamo il menu Animation, selezioniamo la casella Looping, a destra compare un numero selezionabile, questo numero impostato a uno significa che possiamo scegliere quante volte l'animazione deve mostrarsi prima di fermarsi, quindi se volgiamo mostrare la rotazione delle immagini per cinque volte inseriamo in questa casella il numero 5, noi invece desideriamo che il banner continui a mantenere l'animazione, quindi spuntiamo l'opzione Repeat Forever, questa impostazione agirà su tutte le immagini e non sarà necessario ripeterla.

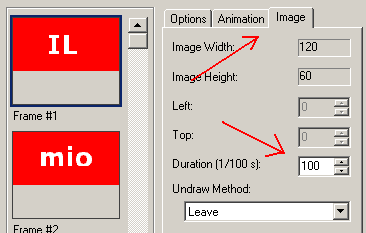
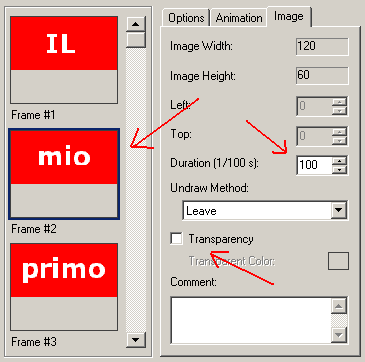
Andiamo al menu successivo Image, qui dobbiamo impostare il tempo che un immagine deve mostrarsi prima di passare alla successiva, impostando il numero 100 significa che l'immagine sarà vista per un secondo prima di passare all'immagine successiva

passiamo quindi ad impostare l'immagine successiva, selezioniamola a sinistra e intorno a lui comparirà il bordo nero di selezione, impostiamo anche qui il numero 100, e facciamo lo stesso con tutte e cinque le immagini. Dopo la terza immagine dovete muovere la barra per vedere le altre immagini da impostare.

Nell'immagine sopra ho indicato con una freccia l'opzione Trasparency, questa permetterebbe di selezionare un colore e di non farla vedere in un animazione, quindi se segnalassimo ROSSO nell'animazione si vedrebbe solo il testo bianco, posizionando questa gif animata su uno sfondo scuro, blu, verde, marrone si vedrebbe solo il testo bianco animarsi, su uno sfondo chiaro il testo non sarebbe molto visibile. Nella nostra prova non la selezioniamo.
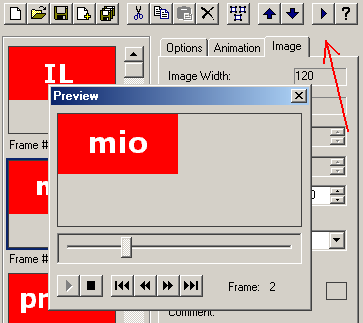
Quando abbiamo impostato le cinque immagini, prima di salvarla possiamo vedere l'anteprima e casomai correggere il tempo di visualizzazione. Clicchiamo l'icona Freccia come mostrato nell'immagine sotto che farà comparire la finestra Preview, potremmo qui assistere all'animazione data alle cinque figure.
Abbiamo date a tutte le immagini il valore tempo di 100 equivalente a un secondo, possiamo però impostare il tempo diverso per ogni immagine, ad esempio possiamo impostare la prima immagine per rimanere visibile per 5 secondi, impostiamo 500, la seconda possiamo impostarla per mezzo secondo, impostiamo 50, insomma la durata può essere diversa per ogni immagine, il valore 100 impostato a tutte riguarda solo l'esempio che stiamo facendo in questa prova.

Passiamo quindi a salvare il prodotto realizzato, abbiamo due possibilità come vediamo in figura sotto, cliccando sull'icona disco a sinistra si salva l'animazione sul primo file caricato, quindi nel nostro caso su banner5.gif, cliccando sui dischetti multipli a destra si può salvare l'immagine con un altro nome, li utilizzo entrambi per creare due differenti animazioni, il primo come impostato qui sopra banner5.gif, il secondo con nome miositoani.gif con i valori di 50 invece di 100 per creare un animazione più veloce.

Ed ecco qui sotto le due immagini Gif Animate che abbiamo realizzato, come potete notare, l'immagine a destra mostra l'animazione al doppio della velocità del primo. Entrambe queste animazioni pesano 1.738 Byte.


Come centrare l'immagine nel banner
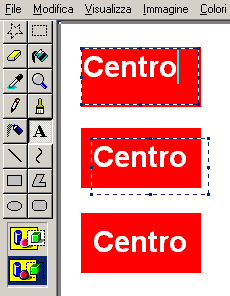
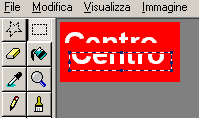
Il Paint non e un programma avanzato, ma qualunque programma di disegno ha scarse proprietà di formattazione testo, e quindi necessario intervenire in manuale. Come possiamo vedere nell'immagine qui sotto, dopo aver digitato il testo, dobbiamo spostare la selezione del testo manualmente.

Precisiamo una caratteristica del puntatore del mouse, quando si utilizza lo strumento testo il puntatore del mouse acquista quattro funzioni
- All'interno dell'area testo il cursore prende la forma di una T e serve per spostare il cursore all'interno della parola
- Spostando il puntatore sulla linea tratteggiata della selezione testo, prende la forma di una freccia, questa serve per spostare o centrare il riquadro testo dentro l'immagine, posizionate quindi la freccia sulla linea tratteggiata del testo e tenendo premuto il tasto sinistro del mouse potete spostare la selezione, centrando il testo nell'immagine o portandola nella posizione che vi interessa
- La terza forma del puntatore e una Croce, questa serve solo per creare un'altro riquadro testo, fissando nell'immagine il testo del riquadro precedente, ovvero cliccando fuori dall'area testo questa viene definitivamente fissata sull'immagine.
- Portando il puntatore sulla linea tratteggiata nei punti neri centro e angoli, il puntatore si trasforma in due frecce nere, questo serve per allargare la finestra selezione.
Quindi é possibile spostare l'area di selezione testo solo se questo ha spazio sufficiente, come nella figura sopra dove ho lavorato un un foglio ampio.
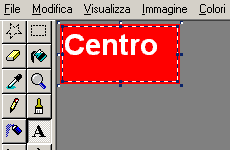
Il problema si presenta quando si lavora su un area ristretta, per esempio aprendo l'immagine del master che avevamo realizzato, se il testo e selezione sono piccoli e possibile spostarlo, ma se il testo e grande da occupare tutta l'area, sarà impossibile spostare la selezione

Allora ci sono due possibilità, la prima e quella di lavorare su un foglio più grande dell'immagine, importando il master, lavorando su questa poi ritagliarla e salvarla, oppure inserire il testo non centrato e dopo essere usciti dall'area testo, selezionare la porzione di testo con lo strumento Seleziona e spostarlo, come vedete qui sotto, ho selezionato solo metà del testo per farvi notare che ho tagliato una parte dell'immagine e l'ho spostata

ma questo si può fare solo se il colore di sottofondo e di un unico colore, come quello rosso, se fosse a più colori come quello del cielo sarà impossibile fare questa operazione, dovrete quindi lavorare sul foglio grande ed effettuare il ritaglio a fine lavoro.
Consiglio - con Paint e possibile aprire più finestre di programma e passare da una all'altra con taglia e incolla, potrà esservi utile per i vostri lavori
Abbiamo concluso la lezione sulle gif animate, ma continuiamo a parlare di grafica nella prossima lezione.
Fine Quarta Parte - Continua alla lezione successiva
Precedente
Successivo