Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Continua dalla lezione precedente
Impostiamo in entrambe le celle l'Allineamento verticale - In alto, cosi facendo il testo Prova nella cella destra tornerà a posizionarsi in alto
 |
G i o r n a l e |
 |
| Quotidiano di Informatica e Computer |
| Prova A
FINE Prova A
|
Prova B
FINE Prova B
|
|
Venerdi 26 Settembre 2003 - 0,76 €
Prima di continuare ad inserire tabelle, scriviamo nella riga in basso della prima colonna a sinistra FINE Prova A e nella colonna a destra FINE Prova B, (vedi esempio sopra) la motivazione di questi testi a fine tabella servono per non chiudere la tabella, cioè se in una tabella inseriamo un altra tabella e non lasciamo lo spazio queste si incolleranno e non sarà possibile inserire più nulla sotto la tabella, lasciando questi testi si ha possibilità di intervenire per aggiungere altro testo e tabelle, a fine lavoro potranno essere eliminate.
Detto questo, andiamo ad inserire la prossima tabella.
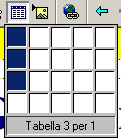
Inseriamo una tabella con più righe nella colonna di sinistra, posizioniamo il cursore sotto il testo Prova A e inseriamo la nuova tabella come indicato nella foto qui sotto, questa volta selezioniamo tre righe invece di colonne

Ed ecco sotto come si presenta la nuova tabella da tre righe inserita
 |
G i o r n a l e |
 |
| Quotidiano di Informatica e Computer |
Prova A
| Titolo Articolo del giorno |
 Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
| bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
FINE Prova A
|
Prova B
FINE Prova B
|
|
Venerdi 26 Settembre 2003 - 0,76 €
Inseriamo adesso una tabella da due colonne dentro la colonna Prova B come nell'esempio qui sotto
 |
G i o r n a l e |
 |
| Quotidiano di Informatica e Computer |
Prova A
| Titolo Articolo del giorno |
 Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
| bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
FINE Prova A
|
Prova B
Titolo articolo 1
Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
Titolo articolo 2 Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
FINE Prova B
|
|
Venerdi 26 Settembre 2003 - 0,76 €
Possiamo quindi capire la semplicità di inserire tabelle e sottotabelle in una struttura nel modo che preferiamo, potremmo continuare a inserire tabelle all'infinito trovando ogni volta nuove idee e sopratutto adattarle al lavoro della nostra pagina web. Inseriamo ancora una tabella da 5 colonne per 2 righe per completare l'opera, ed ecco la figura finale, non resta che eliminare i titoli fuori pagina.
 |
G i o r n a l e |
 |
| Quotidiano di Informatica e Computer |
| Titolo Articolo del giorno |
 Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
Titolo articolo 3
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
|
Titolo articolo 1
Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
Titolo articolo 2 Bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blaBla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla |
|
|
Venerdi 26 Settembre 2003 - 0,76 €
| bla bla bla |
bla bla bla |
bla bla bla |
bla bla bla |
bla bla bla |
| bla bla bla |
bla bla bla |
bla bla bla |
bla bla bla |
bla bla bla |
In questa lezione abbiamo studiato come inserire tabelle multiple in una pagina web, credo che abbiate compreso l'importanza delle tabelle e dell'uso che se ne può fare. Prima di chiudere il discorso tabelle voglio insegnarvi ad usare le ombreggiature dentro di queste.
Facciamo prima qualche esempio di ombreggiatura e poi passiamo alla spiegazione di come realizzarle.
Tabella 1
Tabella 2
Tabella 3
Negli esempi di ombreggiatura qui sopra sono state utilizzate solo 4 colori, naturalmente si possono usare tutti i colori che si vogliono. Con le ombreggiature si possono per esempio mettere in rilievo una tabella in confronto alle altre, come in questo esempio
Creare pulsanti oppure barre per titoli
|
|
| Titolo articolo - Informatica & Computer |
|
Belli vero? Certo che con le immagini gli aspetti grafici sono migliori ma pesano anche di più, creare questi effetti con le tabelle il peso e quasi nullo in quanto si tratta solo di codice HTML. Ma andiamo a vedere come realizzare il pulsante.
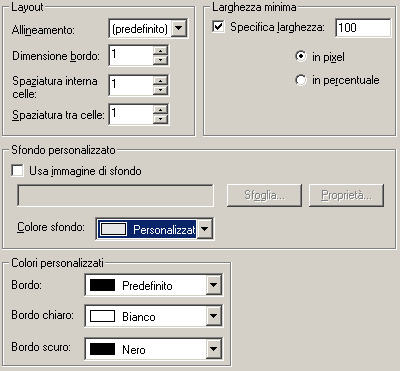
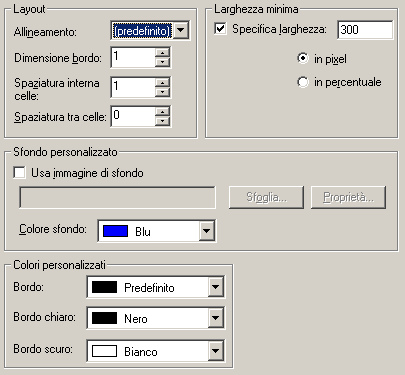
Prima di tutto crea una tabella di una sola colonna, da Proprietà tabella imposta la larghezza di 100 in Pixel, dimensione bordo 1, spaziatura interna cella 1, spaziatura tra celle 1. Nei colori personalizzati impostiamo come vedi in figura sotto: Bordo Predefinito, Bordo chiaro Bianco, Bordo scuro Nero, Ho volutamente saltato il Colore sfondo, qui andiamo a selezionare fra i colori la voce Personalizzato

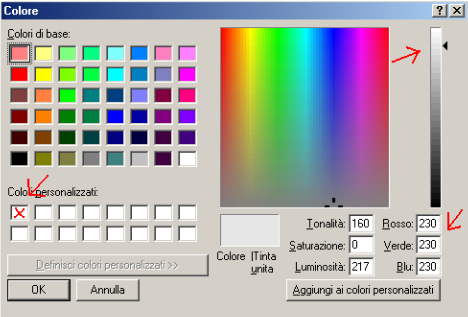
Selezionando Personalizzato vi compare la finestra qui sotto, questa lezione si servirà per impostare qualsiasi colore personalizzato in qualsiasi funzione del sito web e non solo per creare un pulsante, qui facciamo riferimento al pulsante per dargli un colore particolare

Per impostare un colore di nostra scelta clicchiamo nella casellina in basso a sinistra dove ho inserito la X rossa, la seguente mossa e posizionare il mouse sulla freccetta nera in alto a destra, clicchiamo sul pulsante del mouse e tenendolo premuto muoviamo la freccia, vedrete cambiare colore, muovetela lentamente fino a che nei numeri in basso a destra non compare il numero 230 - 230 - 230 volendo potete inserire questi numeri anche manualmente cliccando nelle caselle dei numeri e usando la tastiera. Il colore 230 - 230 - 230 é il colore grigio che ho utilizzato in questa pagina per i pulsanti, volendo potete cambiare colore a vostra scelta. Per selezionare altri colori potete selezionare i colori a sinistra o selezionarlo nella finestra centrale con tutte le sfumature.
Quindi una volta selezionato il colore diamo OK, torneremo alla finestra Proprietà tabella e anche qui possiamo dare OK, ecco quindi che il pulsante e bello che realizzato in parte,
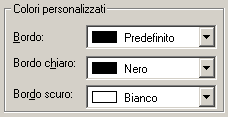
manca un altra operazione fondamentale, l'effetto pulsante, clicchiamo nuovamente sulla tabella con il pulsante destro del mouse e questa volta selezioniamo Proprietà cella. In proprietà cella dobbiamo modificare solo il riquadro Colori personalizzati, impostandolo come vediamo in figura qui sotto, invertendo i colori della tabella per i bordi, impostando il colore Nero al posto del bianco e il Bianco al posto del nero.

Dando Ok torneremo alla pagina e il pulsante avrà la forma definitiva
praticamente le diverse versioni dei pulsanti e solo una variante di colorazione dei bordi chiaro/scuro, oltre che della Dimensione bordo, e della spaziatura tra celle, anche spaziatura interna celle ha una sua importanza ma più che altro aumenta solo lo spazio interno alla cella, nulla a che vedere sull'effetto ombra.
Vi descrivo anche l'impostazione della barra azzurra creata sopra, come per il pulsante, modificate solo i valori come vedete in foto qui sotto, la dimensione e solo indicativa

I colori della cella in questo caso non devono essere sostituiti, ed ecco la barra del titolo
Abbiamo cosi terminato anche questa lezione. Nella prossima lezione inizieremo a lavorare con le immagini.
Precedente
Successivo